Areas of Interest
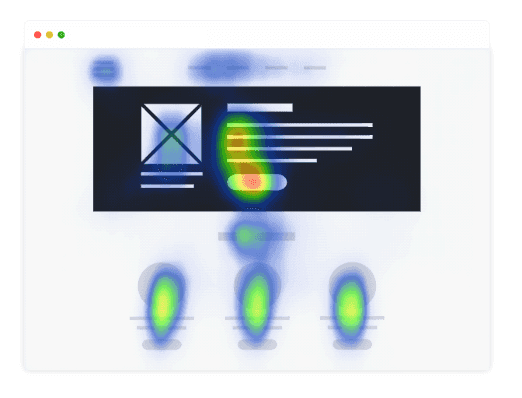
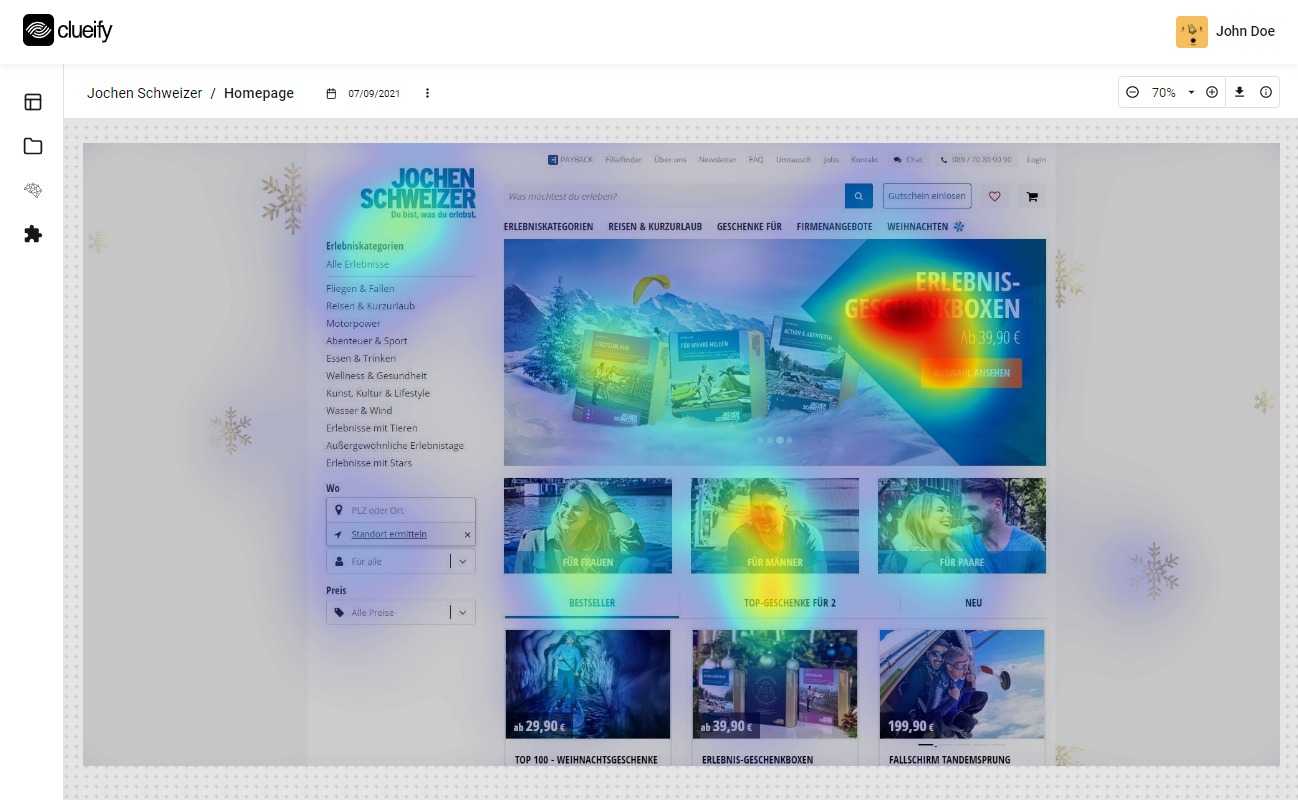
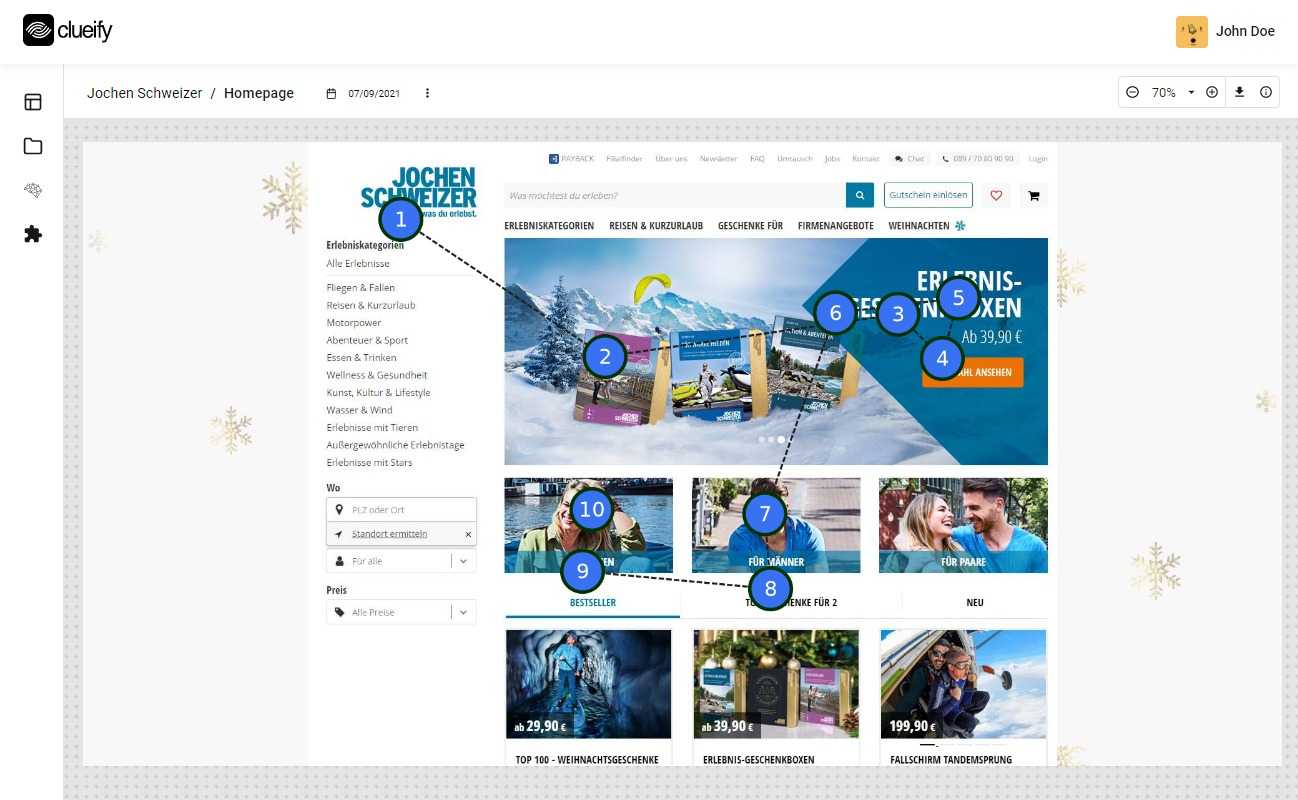
Miss die Aufmerksamkeit entscheidender Bereiche
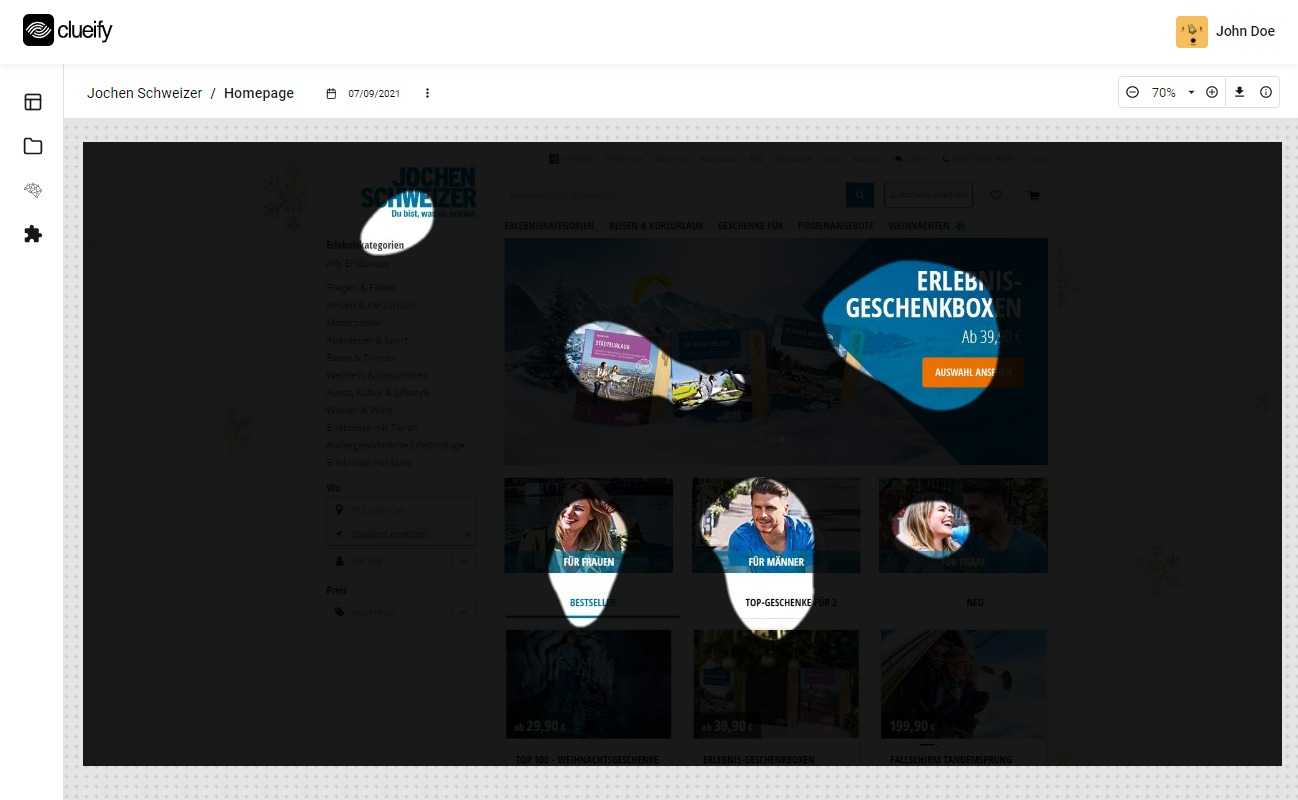
Markiere beispielsweise den Call-to-Action-Button und lass dir anzeigen welche relative Beachtung diesem zukommt. Die Areas of Interest (AOI) ermöglichen dir eine Quantifizierung der Aufmerksamkeit. Sie eignen sich deshalb hervorragend für A/B-Tests.